

Разработка MVP для запуска Манго Страхование
Команда получила амбициозную задачу — сделать простой и понятный MVP для онбординга клиента и продажи страховки недвижимости за 90 секунд. Такие задачи в индустрии страхования пока не выполнял никто.
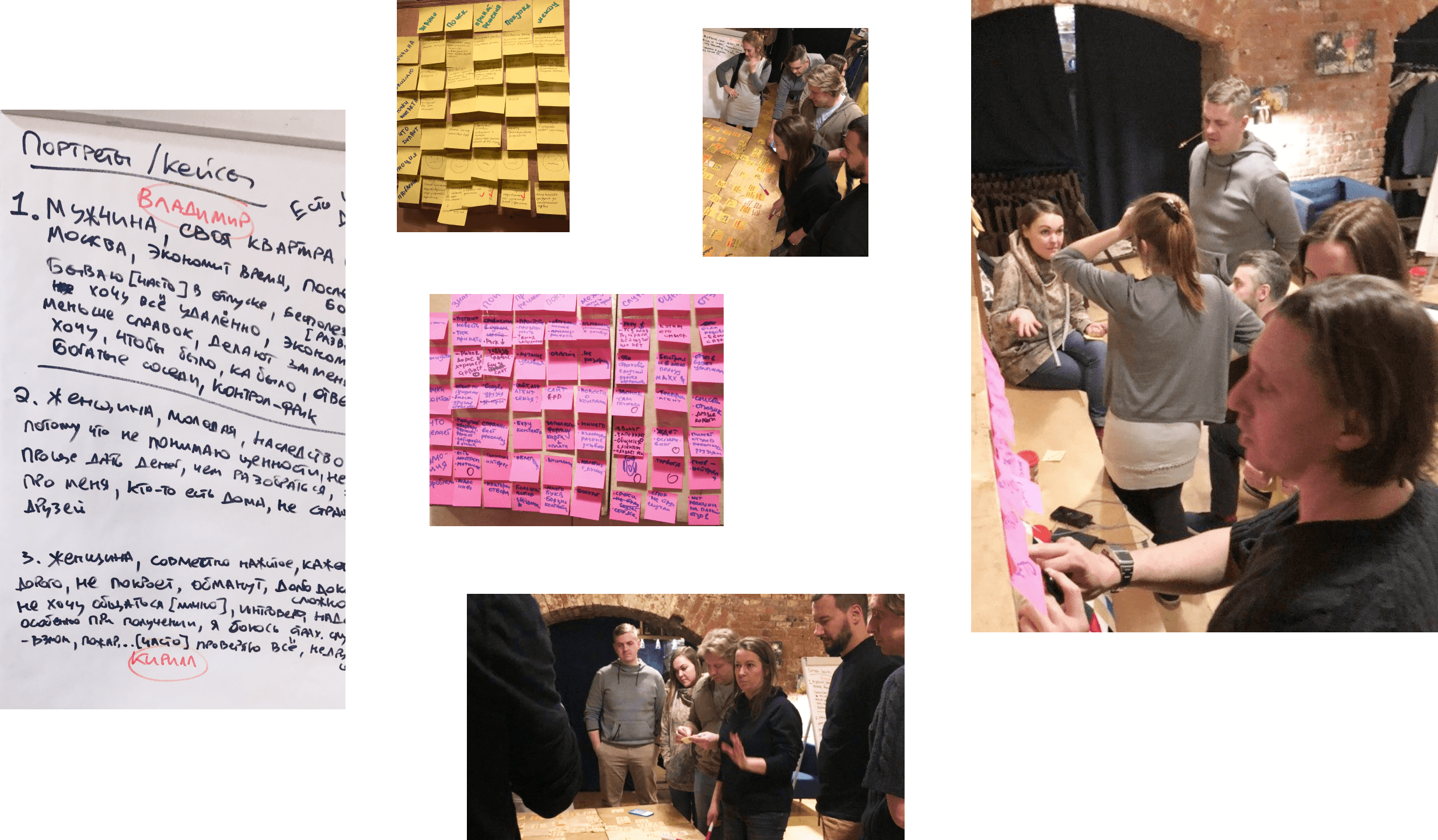
Для успешной разработки мы применили дизайн-мышление в парадигме аджайл.
Эмпатия
Фокусировка
Генерация идей
Выбор идей
Прототипирование
Тест
На старте проекта мы провели серию интервью. Потенциальные клиенты рассказали об опыте страхования квартир и проблемах при получении выплат. Команда получила творческий импульс для построения Customer Journey Maps и создания первого прототипа.

Сделав прототип в Figma, мы протестировали его на пользователях. Бесценная обратная связь помогла отполировать макеты.
У нас появились два персонажа — Валера и София. Валера рассказывал, как защитить квартиру с полисом от Mango. София через чат-бот помогала оформить и оплатить услугу, сообщала о важных условиях договора. Коммуникация получилась такой, как мы хотели — человечной, понятной и яркой.
Задачей Софии было — помочь клиенту еще раз узнать о важных условиях страховки и оплатить ее онлайн. Чат-бот стал эффективным решением для поддержки клиента 24/7. Интеграция с Facebook избавила клиента от долгой авторизации. Для быстрого заполнения полей, связанных с адресом и параметрами квартиры, мы внедрили интеграцию с DaData.
Постоянное тестирование на пользователях помогло нам максимально приблизиться к внутреннему идеалу и критериям заказчика. Разработка велась 2-недельными спринтами. К тестированию с модератором команда подошла с уверенностью в достижении поставленных целей.
- проходят онбординг вместе с покупкой за 90 секунд
- осознают, что покрывается и не покрывается страховкой
- понимают, почему мы задаем те или иные вопросы в процессе онбординга
- хотят купить нашу страховку
Усовершенствовали дизайн: ввели дополнительные разделы сайта «Условия и выплаты», «О компании», что помогло качественно улучшить метрику доверия к продукту и компании.
От чего отказались: чат-бот оказался не очень привычным решением для массового клиента. Валера выполнил свою миссию. Его сменил полноценный лендинг для главной страницы сайта.
На главной появилось ясное описание как приобрести страховку; преимущества («быстро», «просто» и «много») стали видны невооруженным глазом. Особое место мы отвели пояснениям, как быстро и правильно оформить страховой случай и получить выплату. Блок о компании обогатился информацией о партнерах, чья экспертиза обеспечила технологическое превосходство заказчика. А на главной мы запланировали отзывы и краткие истории клиентов о реальной помощи Mango.
Мы предложили ввести в структуру удобный раздел вопросов и ответов. В дальнейшем он превратится в развитую базу знаний клиента с поиском, фильтрами и ранжированием по критерию популярности.
Всего за 10 месяцев от начала разработки до старта продаж команда Self вывела Mango на рынок.
В процессе разработки функционала и тестирования гипотез, Self ответственно относился к задачам и реализовывал их в срок, используя гибкие методологии Agile, Customer Journey Mapping и UI/UX исследования. Реализованный MVP успешно прошел тестирование, необходимые KPI были выполнены.

